Установка JS-контейнера
Для повышения эффективности аудиторных и ретаргетинговых кампаний трекинг контейнер использует асинхронный матчинг с DMP и SSP системами, что приводит к росту охвата и качества размещений. При матчинге не осуществляется передача домена, таким образом нет риска трансляции аудитории площадки внешнему партнеру.
JS-контейнер Mediasniper допустимо устанавливать на страницы сайта 2 способами:
-
Размещение JS-контейнера напрямую на страницы сайта
-
Размещение JS-контейнера через Google Tag Manager (GTM)
JS-контейнер: поддерживаемые действияJS-контейнер Mediasniper поддерживает следующие определенные действия, срабатывающие автоматически:
vclick (validate click) - загрузка контейнераaclick (active click)
- скролл больше, чем на экран,
- нахождение пользователя сайта на странице больше 1 минуты,
- переход на следующую страницу
a6 - активный клик по версии Google Analytics, означающий переход на следующую страницу. Срабатывает автоматически.JS-контейнер Mediasniper поддерживает следующие произвольные действия:
а1 - аN - это любое другое произвольное действие, настраиваемое в зависимости от того, какое событие произошло.Например, здесь а1 - это клик по ссылке, а2 - клик по кнопке.
Для вызова определенных действий используется функция generalPixel.postClick()
Для того, чтобы они сработали, необходимо вызвать эту функцию в нужный момент и в первом параметре передать название нужного действия.
1. Установка JS-контейнера MediaSniper напрямую на страницы сайта
Текущий раздел документации описывает, как разместить JS-контейнер Mediasniper на страницах сайта и настроить вызов функции, которые должны срабатывать при клике на ссылку и при клике на кнопку:
JS-КОД, УКАЗАННЫЙ НИЖЕ - ЭТО ПРИМЕР. УСТАНАВЛИВАТЬ ЕГО НА СТРАНИЦЫ ВАШЕГО САЙТА НЕ НУЖНО. МЕНЕДЖЕР ВЫШЛЕТ ВАМ КОД, СГЕНЕРИРОВАННЫЙ ДЛЯ ВАШЕЙ РЕКЛАМНОЙ КАМПАНИИ
<script async src="https://static.terratraf.io/engine/GP.js"></script>
<script>
window.generalPixel = window.generalPixel || [];
window.generalPixel.push({type:'GPID', id:'XXXXXXXX'});
window.generalPixel.push({UserID:'XXX'});
</script>
Клик по ссылке
generalPixel.postClick('a1')
Клик по кнопке
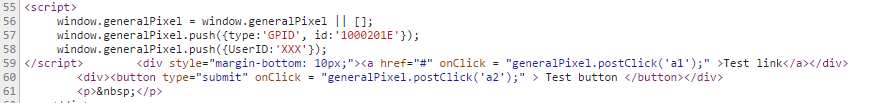
generalPixel.postClick('a2')Добавление JS-контейнера Mediasniper в исходный код страницы:
- Для установки контейнера необходимо на все страницы сайта разместить код, сразу после открывающегося тега body
- Добавляем вызов функции generalPixel.postClick() через событие onClick
Пример корректного размещения JS-контейнера и вызов функции generalPixel.postClick() можно найти вот здесь: http://demo.terratraf.com/container/gp/onclick_test/

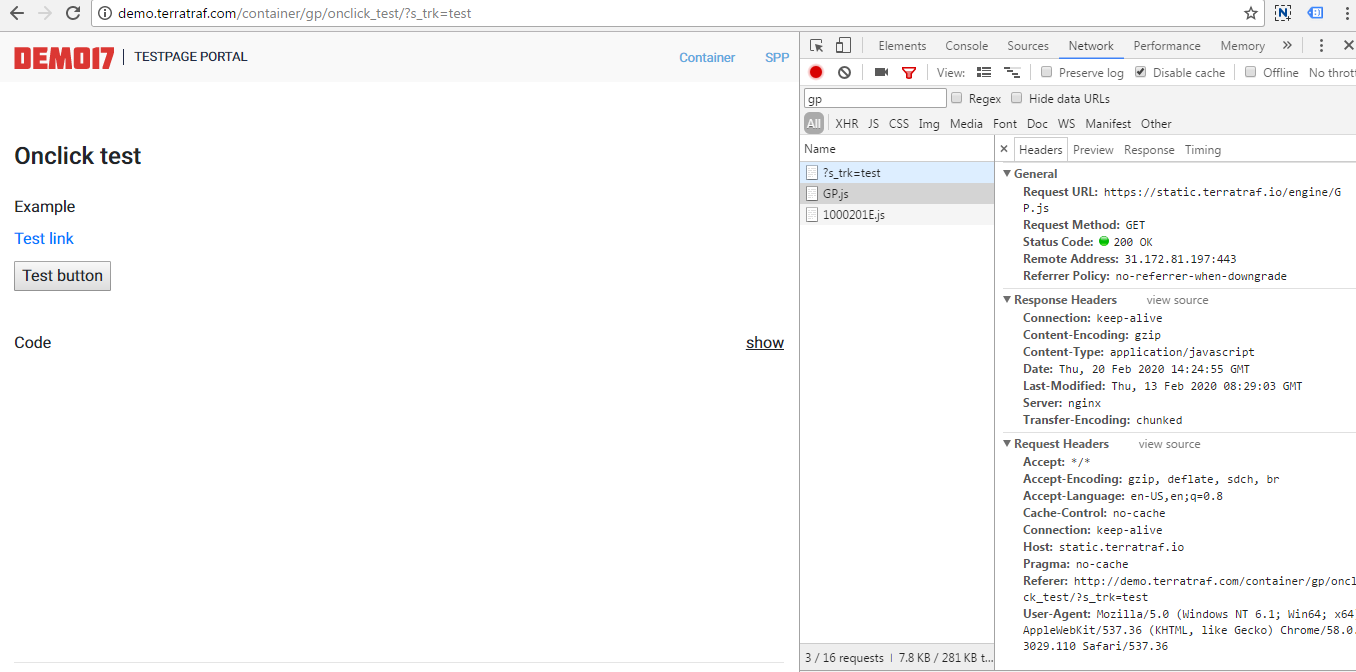
Проверяем, что все работает, заходим на страницу http://demo.terratraf.com/container/gp/onclick_test/?s_trk=test и видим, что при загрузке страницы вызывается JS-контейнер:

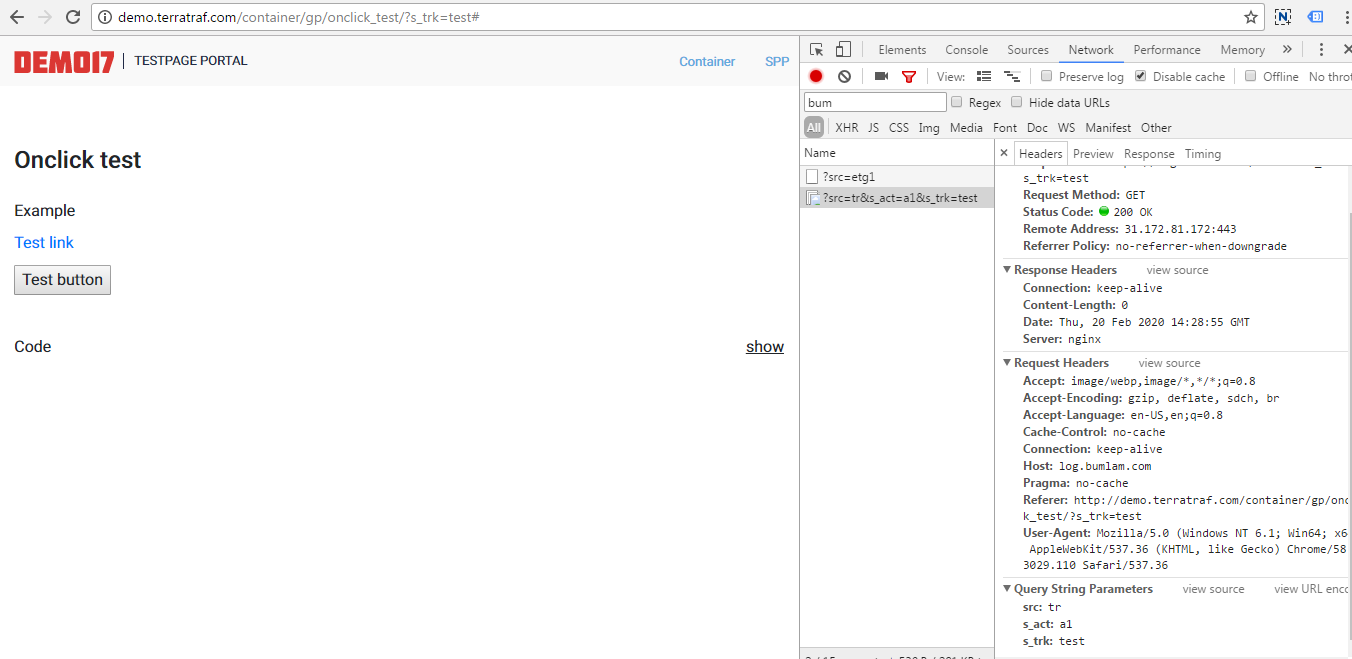
По нажатию на ссылку происходит вызов функции “Клик по ссылке” generalPixel.postClick('a1'):

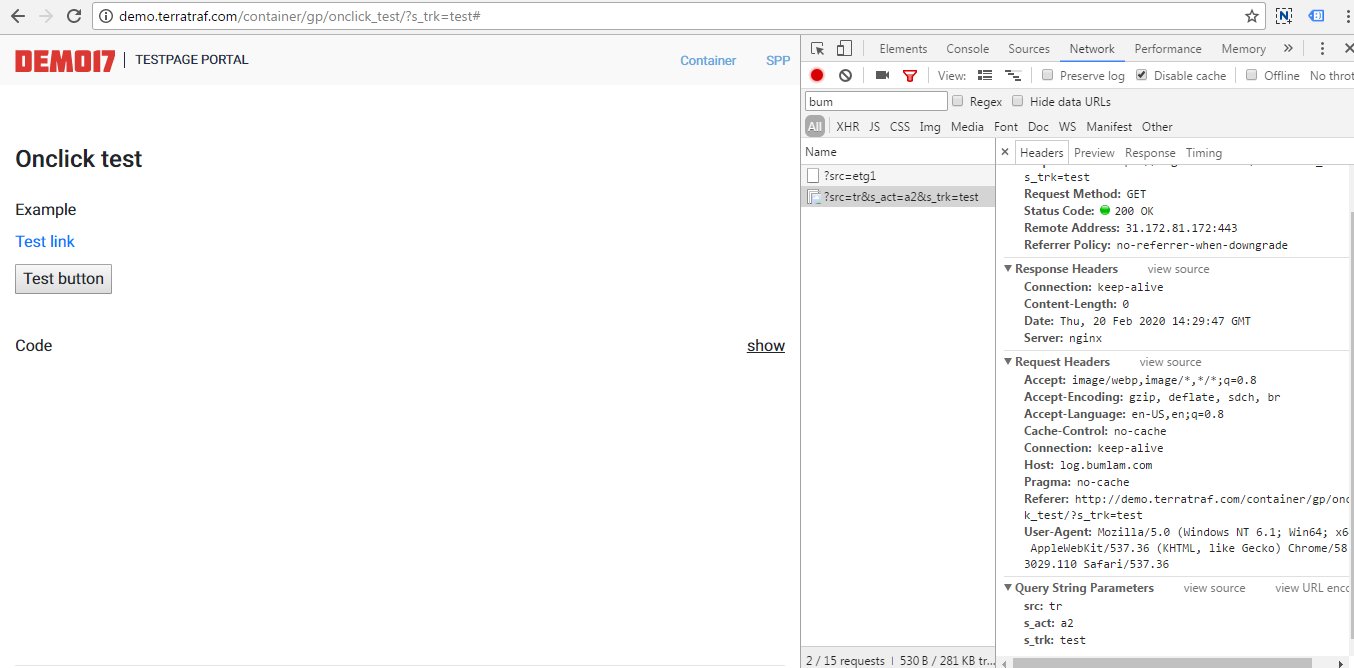
По нажатию на кнопку происходит вызов функции ”Клик по кнопке” generalPixel.postClick('a2'):

2. Установка контейнера с Яндекс Тег Менеджером
«Тег Менеджер» — бесплатный инструмент внутри интерфейса Яндекс Метрики, который упрощает работу с внешними скриптами на сайте.
Текущий раздел документации описывает как разместить JS-контейнер на страницах сайта и настроить вызов функции, которые должны срабатывать при клике на ссылку, при клике на кнопку и при переходе на определенную страницу:
JS-КОД, УКАЗАННЫЙ НИЖЕ --- ЭТО ПРИМЕР. НЕ НУЖНО ЕГО УСТАНАВЛИВАТЬ НА СТРАНИЦЫ ВАШЕГО САЙТА. МЕНЕДЖЕР ВЫШЛЕТ ВАМ КОД ИМЕННО ДЛЯ ВАШЕЙ РЕКЛАМНОЙ КАМПАНИИ
<script async src="https://static.terratraf.io/engine/GP.js"></script>
<script>
window.generalPixel = window.generalPixel || [];
window.generalPixel.push({type:'GPID', id:'xxxxxxx'});
</script>
Дополнительная информация о Google Tag ManagerОсновная информация о Яндекс Тег Менеджере: https://yandex.ru/project/metrica/tagmanager/ .
Документация от Яндекса: https://yandex.ru/support/tag-manager/ru/connect
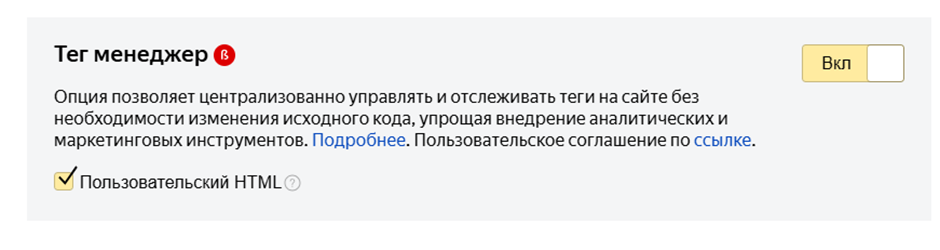
После того, как вы создали аккаунт и разместили счетчик Яндекс Метрики на всех страницах сайта, нужно включить в настройках Яндекс Тег Менеджера и подключить функцию Пользовательский HTML.

Создание тега вызова контейнера
Тег — это небольшой фрагмент кода, который запускается на веб-странице. Его основная функция в Яндекс Тег Менеджере — передача данных внешним сервисам.
Данный код должен присутствовать на всех страницах сайта – он отвечает за определение пользователя для последующего таргетинга. Тег при настройке Яндекс Тег Менеджера необходимо настраивать так, чтобы все остальные скрипты запускались только после этого и при условии, что он запустился.
Для этого необходимо для остальных тегов, которые запускаются по триггеру DOM-ready установить временную задержку
Чтобы создать тег совершите следующие действия:
- Войдите в аккаунт Яндекс Метрики.
- Откройте раздел Тег Менеджер.
- В меню Тег Менеджера сверху нажмите Теги.
- В разделе Теги справа вверху нажмите Добавить тег.
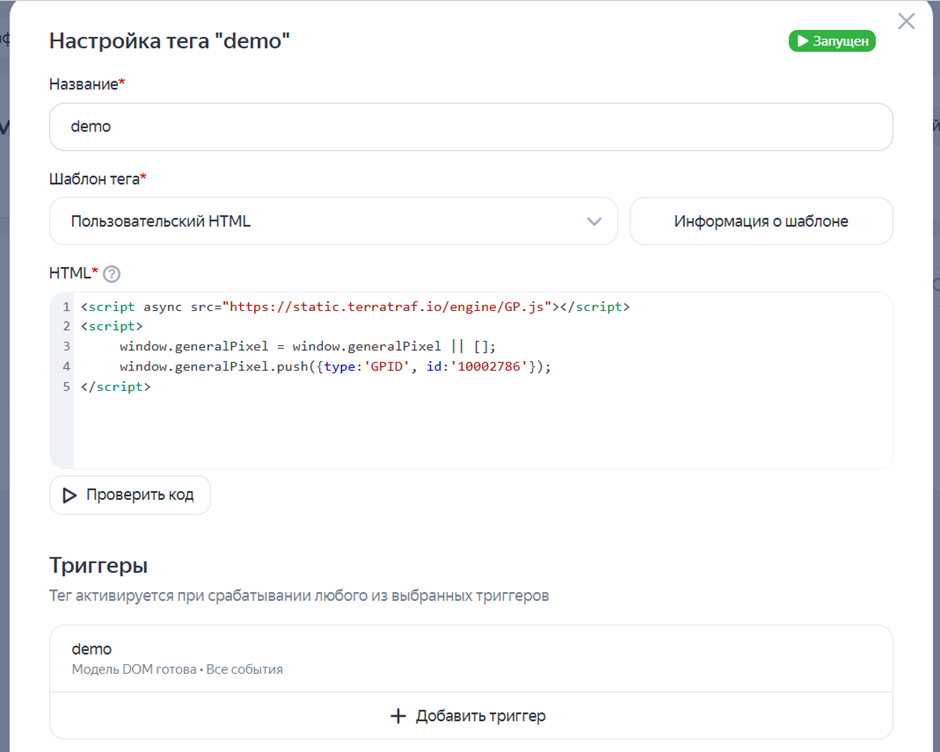
- В окне Настройка тега заполните информацию:
- Название. Введите названием тега.
- Шаблон тега. Выберите какой тег вы хотите создать. В нашем случае Пользовательский HTML
- В поле HTML добавьте код контейнера, что был предоставлен менеджером.
- Триггеры. Добавьте условия активации тега. Подробнее опишем ниже.
- Нажмите Сохранить.

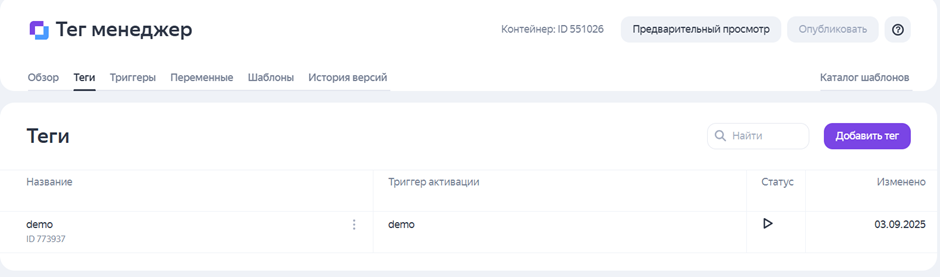
Если вы все сделали правильно, то вновь созданный тег появится в списке тегов:

Создание триггера
Триггер — это правило, которое говорит тегу, когда ему сработать. Например, при клике на кнопку или заходе на страницу. Без триггера тег работать не будет.
Чтобы создать триггер:
- Откройте раздел Триггеры.
- Нажмите Добавить Триггер.
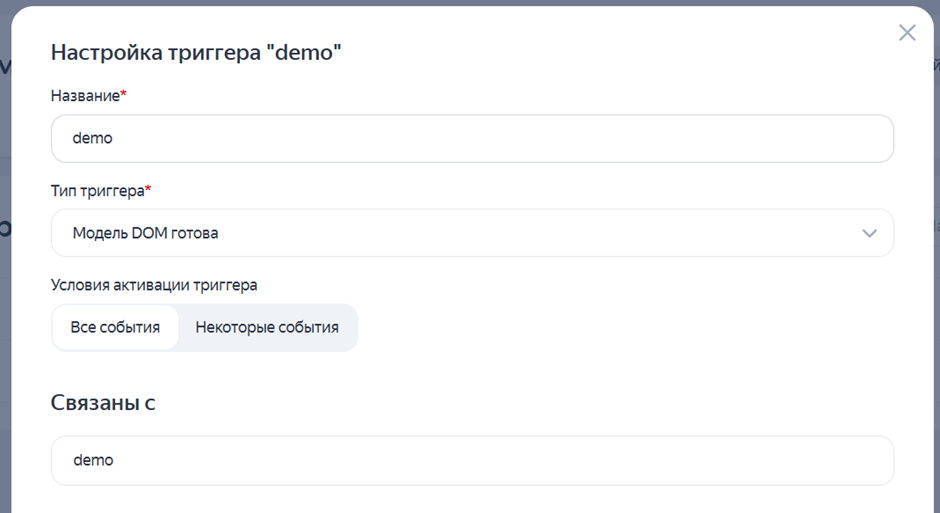
- В окне Настройка триггера заполните информацию:
- Название,
- Тип триггера. Модель DOM готова,
- Условие активации триггера - Все события.
- Нажмите Сохранить

Такой триггер ждёт момента, когда пользователь уже видит всю страницу, а её структура окончательно сформирована. Только после этого он запускает нужное действие, гарантируя, что скрипт будет работать с готовой страницей.
Настройка задержки для других тегов (Важный момент!)
Проблема: Если на вашем сайте уже есть другие теги (например, для аналитики, ретаргетинга), которые тоже срабатывают по триггеру DOM Ready, они могут "конкурировать" с нашим контейнером и мешать его работе.
Решение: Для всех других тегов, использующих триггер DOM Ready, нужно установить небольшую задержку. Это даст нашему основному контейнеру время на запуск.
Как это сделать:
Откройте настройки любого другого тега, который срабатывает на DOM Ready.
В поле HTML-кода оберните его исходный код в функцию setTimeout.
Функция setTimeout(function, delay, param1, param2, ...) где
- function - функция для выполнения
- delay - задержка в миллисекундах (1000 мс = 1 секунда)
- param1, param2, ... - необязательные параметры для функции
Рекомендация
Время задержки необходимо определить исходя из скорости загрузки вашего сайта. Важно, чтобы основной код срабатывал раньше остальных тегов. Код должен срабатывать при любом посещении страницы пользователем. Вешается на триггер просмотр всех страниц.
Добавление целей
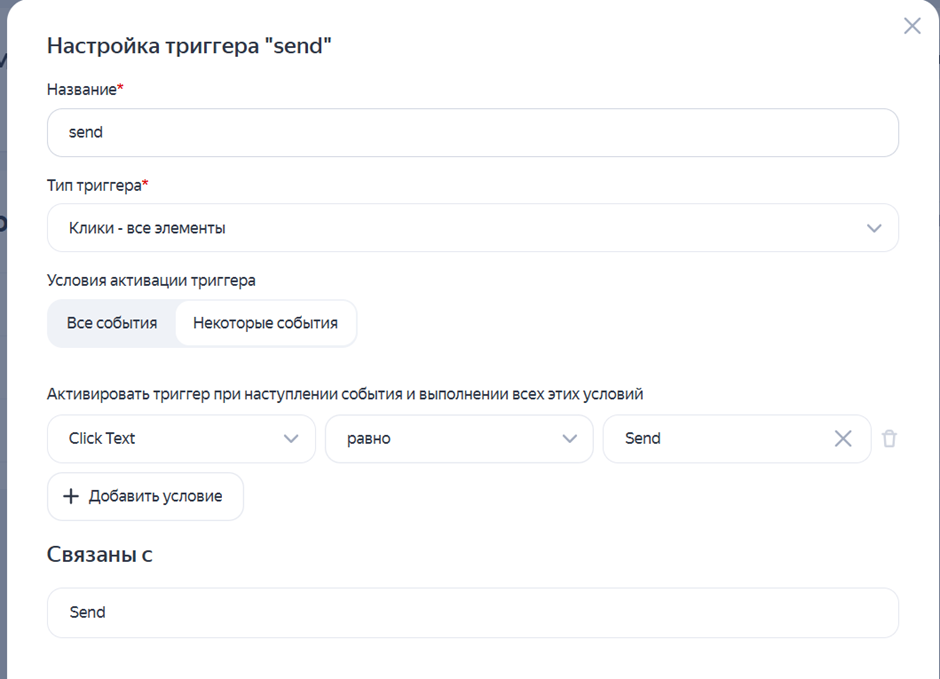
Для регистрации выполнения целевых действий на сайте (таких как отправка форм, нажатие кнопок «Купить», «Заказать», переход по ссылкам и т.д.) необходимо создать и настроить соответствующий триггер. Данный триггер будет активироваться при совершении пользователем заданного события и отправлять информацию о достижении цели.
Для этого в интерфейсе управления тегом выберите тип триггера «Клики - все элементы» или «Клики - только ссылки». Затем укажите уникальный идентификатор (имя) и параметры события (например, CSS-селектор кнопки или условия срабатывания), которые однозначно определяют целевое действие.
Пример созданного триггера, который срабатывает при нажатии кнопки с названием Send:

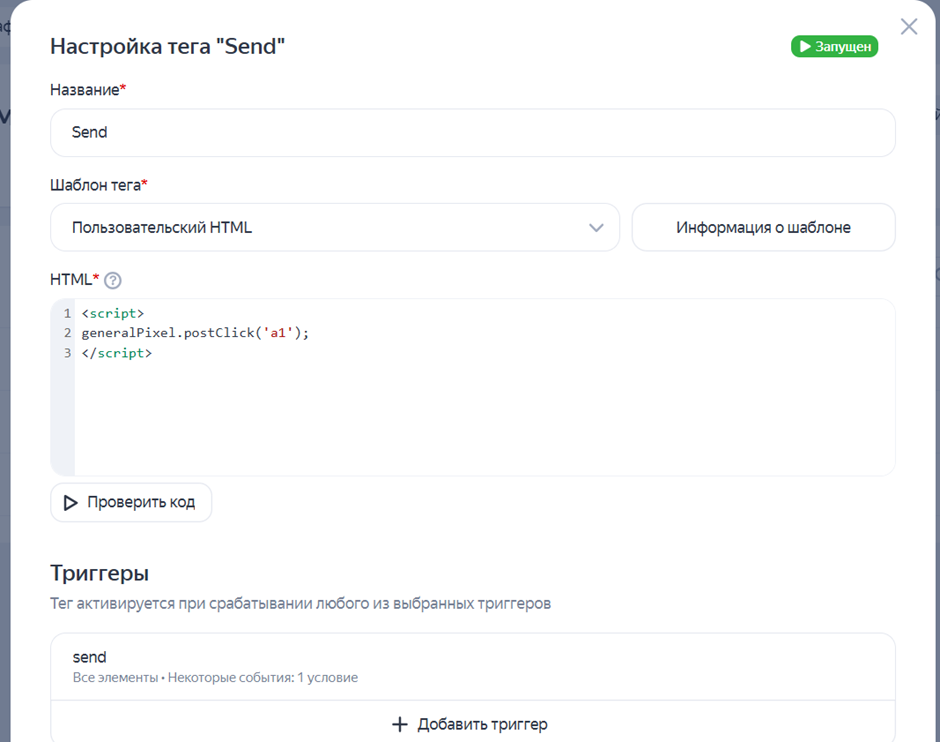
После нужно добавить тег связанный с созданным тригером. Как и ранее при создании тега нужно выбрать Пользовательский HTML и вписать код, который будет выдан менеджерам. Пример созданного тега, который будет срабатывать на нажатие кнопки:

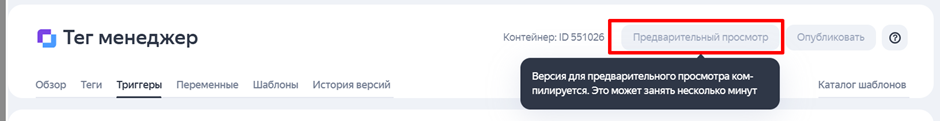
Режим предпросмотра
Перед публикацией изменений настоятельно рекомендуется использовать встроенный режим предпросмотра для проверки корректности работы триггеров. В данном режиме вы можете в реальном времени просматривать активность на сайте: при срабатывании триггера в интерфейсе отладки будет отображаться соответствующее событие с детальной информацией (название триггера, тип события, данные элемента).
Это позволяет убедиться, что триггер настраивается на правильные элементы интерфейса и активируется именно в тот момент, когда происходит целевое действие, что исключает возможность потери данных после публикации конфигурации.
Важно
В режиме предпросмотра могут некорректно срабатывать цели нашего контейнера.

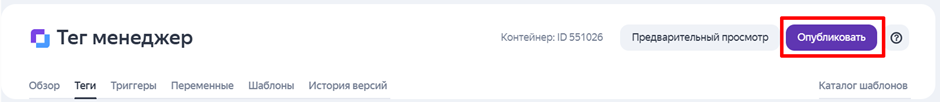
Публикация
После успешной проверки всех настроек в режиме предпросмотра необходимо опубликовать. Нажмите кнопку «Опубликовать» в интерфейсе Яндекс Тега, чтобы развернуть новую версию контейнера на вашем сайте.
Процесс публикации занимает несколько минут, после чего обновленная конфигурация с новым триггером начнет действовать для всех посетителей сайта.
Обратите внимание, что данные о срабатываниях триггера будут поступать с момента публикации; информация за предыдущие периоды собираться не будет.

3. Контейнеры для легких страниц
Технология Турбо‑страниц
Турбо-страница – это вариант отображения сайта с облегченным контентом и оформлением, оптимизированный специально для мобильных пользователей.
Технология Турбо‑страниц позволяет создавать легкие версии страниц, которые открываются быстро даже при медленном подключении к интернету. На их загрузку уходит в несколько раз меньше времени, чем на загрузку обычных страниц.
Преимущества Турбо-страниц:
- Мгновенная загрузка и удобное чтение Высокая скорость позволяет уменьшить процент отказов. Поведение посетителей сайта напрямую связано со скоростью его загрузки: чем быстрее открываются страницы, тем выше шанс, что человек останется на них. Конверсия и ранжирование ресурса в поисковой выдаче тоже во многом зависят от скорости загрузки. Медленные сайты не нравятся аудитории и неизбежно теряют популярность. В итоге пользователи уходят к конкурентам.
- Снижение нагрузки на ваш сервер Использование собственной инфраструктуры доставки контента позволяет снизить количество обращений к вашему серверу.
- Адаптивный дизайн страницы под устройство пользователя Турбо-страницы решают проблему медленной загрузки страниц: когда посетитель открывает сайт на смартфоне, они автоматически включают адаптивный дизайн. Вам не придется разрабатывать отдельную версию ресурса для мобильных пользователей.
- Расширенные сниппеты в поиске Использование Турбо‑страниц является одним из факторов формирования расширенных сниппетов в поисковой выдаче.
JS-КОД, УКАЗАННЫЙ НИЖЕ - ЭТО ПРИМЕР. УСТАНАВЛИВАТЬ ЕГО НА СТРАНИЦЫ ВАШЕГО САЙТА НЕ НУЖНО. МЕНЕДЖЕР ВЫШЛЕТ ВАМ КОД, СГЕНЕРИРОВАННЫЙ ДЛЯ ВАШЕЙ РЕКЛАМНОЙ КАМПАНИИ
Для отслеживания загрузки через турбо страницы контейнер будет иметь вид:
https://sync.bumlam.com/?src=gp3&cid=A2D4FF&cmp=pxleadvisitc8231211006&act=turbov8006&page={originalURL}&r={referrer}Подробнее можно прочитать Яндекс.ТурбоСтраницы
Технология AMP
AMP — это технология ускоренных мобильных страниц, которая разрабатывается независимыми разработчиками и активно продвигается компанией Google в своем поисковике. Данная технология основана на том, что на сайте используются специальные теги, количество и функционал которых строго ограничены. Задача разработчика состоит в том, чтобы собрать солянку из доступных схем, которые решат проблему заказчика.
Google находит эти специальные тэги и кэширует информацию в них. После этого, когда пользователь ищет что-то в Гугле, браузер на фоне подгружает информацию из CDN Гугла, в специальный iframe и при переходе по ссылке открывает уже загруженную страницу в специальном окне.
Страницы с AMP ранжируются выше других запросов в поиске за счет того, что соответствуют требованиям к быстрой загрузке и адаптированы под мобильные устройства.
По сути все подобные страницы являются статическими или условно-динамическими, так как допускают использование отправки форм, а также iframe.
Для отслеживания загрузки через AMP страницы контейнер будет иметь вид:
<amp-pixel src="https://sync.bumlam.com/?src=gp3&cid=A2D4FF&cmp=pxleadvisitc8006&act=ampv800123123123126&page=SOURCE_URL&r=DOCUMENT_REFERRER" layout="nodisplay"></amp-pixel>Подробнее можно прочитать AMP
Подключение веб-аналитики
Чтобы собирать статистику посещений Турбо‑страниц, подключите систему веб-аналитики одним из способов:
1. В интерфейсе вебмастера
Обратите вниманиеЧтобы статистика собиралась корректно, счетчики нужно подключать только одним из способов. Если вы уже подключили счетчик через RSS-канал, удалите элементы turbo:analytics из канала перед подключением в интерфейсе.
- Перейдите на страницу Турбо‑страницы для контентных сайтов → Настройки → Веб‑аналитика.
- Нажмите кнопку Добавить счётчик. Выберите нужную систему веб-аналитики и укажите идентификатор счетчика. Поддерживаемые системы веб-аналитики:
- Яндекс.Метрика
- LiveInternet
- Google Analytics
- Mail.Ru
- Rambler Топ-100
- Mediascope (TNS)
- Другое
- Нажмите Сохранить.
2) Через RSS-канал
Обратите вниманиеВнимание. Чтобы статистика собиралась корректно, счетчики нужно подключать только одним из способов. Если вы уже подключили счетчик в интерфейсе Вебмастера, отключите веб-аналитику в интерфейсе перед подключением через RSS-канал.
Чтобы подключить систему веб-аналитики с помощью RSS-канала, передайте информацию о счетчике в элементе turbo:analytics:
...
<channel>
...
<turbo:analytics></turbo:analytics>
...
</channel>
...Чтобы трафик учитывался в разных системах веб-аналитики, подключите несколько счетчиков.
Поддерживаемые системы веб-аналитики:
- Яндекс.Метрика
- LiveInternet
- Google Analytics
- Mail.Ru
- Rambler Топ-100
- Mediascope (TNS)
- Другое
Подробнее читайте в статье.
Updated 3 months ago
