Креативы (Редактор кода)
Редактор кода
В зависимости от типа креатива доступны различные способы редактирования его кода.
На данный момент в Trading Desk возможно создание:
HTML-баннер
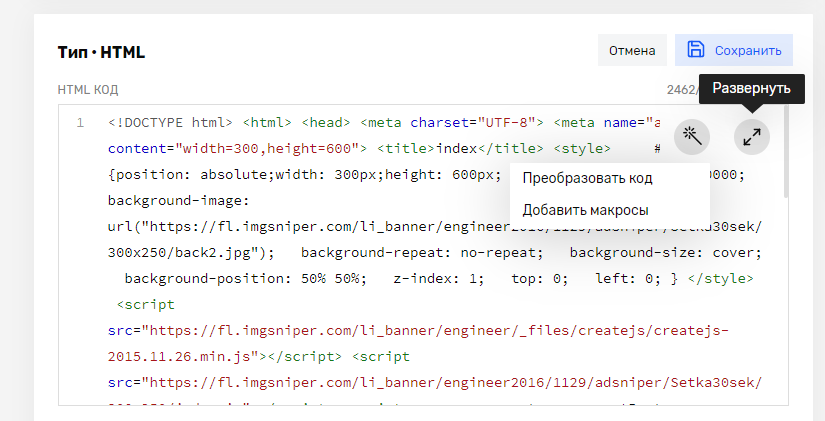
Для креативов вида "HTML-баннер" доступно редактирование его HTML-кода. Вы можете отредактировать HTML-код креатива в соответствующем разделе:

Вы можете развернуть код по кнопке "Развернуть" (см. рисунок 1), при этом откроется более масштабное окно для удобного редактирования с тем же списком доступных действий. В новом окне также существует возможность изменения размера шрифта (уменьшение/увеличение). Данный функционал особенно удобен, когда в креативе очень большое количество кода.
При наведение на "Волшебную палочку" откроется список доступных действий:
- Преобразовать код.
- Добавить макросы.
Действие "Преобразовать код"
В данном случае код оборачивается в html-обертку. HTML-баннер всегда должен быть валидным HTML-документом. Если отсутствуют теги html/head/body, то при преобразовании весь код помещается в сектор body.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Ads</title>
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0;
overflow: hidden
}
</style>
</head>
<body>
</body>
</html>Действие "Добавить макросы"
Действие "Добавить макросы" добавляет следующие метатеги в документ:
<meta name="ad.id" content="{CAMP_ID}-{CR_ID}">
<meta name="ad.size" content="width={W},height={H}">Соответственно добавляются метатеги ad.id и ad.size в HEAD HTML-документа. Если текущий HTML-код не имеет тега HEAD в своей структуре, то при выполнение данного действия создается тег HEAD, и в него прописываются метатеги.
Данные строки можно прописать в HTML-коде и вручную. Действие "Добавить макросы" создано для упрощения процесса добавления макросов. Получить больше информации об использовании и предназначении макросов вы можете узнать из статьи.
Помимо перечисленных выше макросов в TD поддерживаются следующие виды макросов, которые вы также можете прописать вручную в теге HEAD HTML-кода:
- {TR_KEY} // ID клика
- {CR_ID} // ID креатива
- {CAMP_ID} // ID кампании
- {W} // ширина
- {H} // высота
- {TS} // timestamp
- {RND} // случайное число
- {LINK_UNESC} // неэкранированная ссылка перехода
- {LINK_ESC} // экранированная ссылка перехода
Пример тега HEAD с макросами:
<head>
<meta charset="UTF-8">
<meta name="authoring-tool" content="Adobe_Animate_CC">
<title>2_970x250</title>
<script type="text/javascript">window.adsn=window.adsn ||{};window.adsn.viewability = {"s_trk": "{TR_KEY}", "cr_id":"{CR_ID}", "camp_id":"{CAMP_ID}"}; var test_object = { 's_trk': "{TR_KEY}", "cr_id":"{CR_ID}", "camp_id":"{CAMP_ID}", "w" : "{W}", "h": "{H}", "ts":"{TS}", "rnd":"{RND}", "unesc":"{LINK_UNESC}", "esc":"{LINK_ESC}"};</script>
<script type="text/javascript" src="https://static.bumlam.com/engine/viewability.js"></script>
<script src="https://code.createjs.com/createjs-2015.11.26.min.js"></script>
<script src="https://fl.imgsniper.com/li_banner/engineer2018/1211-mediasniper/publicSet2/2_970-250/2_970x250.js"></script>
<script src="https://fl.imgsniper.com/li_banner/engineer2018/1211-mediasniper/publicSet2/2_970-250/script1.js"></script>
<style>body{margin:0;overflow:hidden;width:970px;height:250px;}</style>
</head>Пример подстановки макросов:
// исходная часть кода с макросами
var test_object = { "s_trk": "{TR_KEY}", "cr_id":"{CR_ID}", "camp_id":"{CAMP_ID}", "w" : "{W}", "h": "{H}", "ts":"{TS}", "rnd":"{RND}", "unesc":"{LINK_UNESC}"};
// преобразованная часть кода в результате подстановки значений в макросы:
var test_object = { "s_trk": "CghI-nIfeIPMixD2rayOBRjb7N_2BQ**", "cr_id":"6A11FF4B5969DD6", "camp_id":"9736851C68AA35C8", "w" : "300px", "h": "250px", "ts":"88507425", "rnd":"88507425", "unesc":"https://sync.terratraf.com/r/?id=RR-TEST-159121161164365718893504868&rurl=http%3A%2F%2Flog%2Ebumlam%2Ecom%2F%3Fsrc%3Dsadn1%26s%5Fact%3Dc%26s%5Ftrk%3DCghI%2DnIfeIPMixD2rayOBRjb7N%5F2BQ%2A%2A", "esc":"${CLICK_URL_ENC}http%253A%252F%252Flog%252Ebumlam%252Ecom%252F%253Fsrc%253Dsadn1%2526s%255Fact%253Dc%2526s%255Ftrk%253DCghI%252DnIfeIPMixD2rayOBRjb7N%255F2BQ%252A%252A"};Обратите внимание, что после любого редактирования HTML-кода обязательно необходимо сохранить внесенные изменения путем нажатия соответствующей кнопки.
Updated 7 months ago
