Adobe Animate Banners. Mediasniper Requirements
How to create HTML banner with Adobe Animate
Terms for providing creativesThe best way to provide creatives is to provide them one working week before the start of placement. It is important to do because all the materials go through two-step test:
first of all they go through technical moderation on the Mediasniper side and then conformity with the requirements test. The term may vary depending on complexity and number of creatives. Approximately it takes 1-2 business days.
SSP moderation, it takes max. 3 business days.
If creatives don’t meet the requirements of technical specifications or if they are provided by third parties links, the terms must be specified individually with technology experts
To create ad banner in the program Adobe Animate you should perform the following steps:
- Launch the Adobe Animate program;
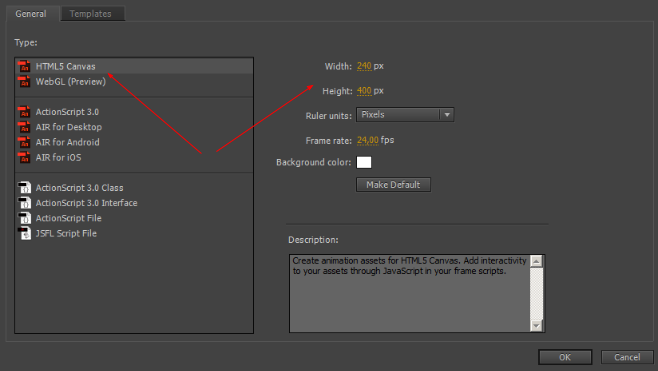
- In the top menu select a new file creating: File -> New;
- In the menu that appears in the General tab in the Type field select pattern type of an ad banner. Preffered is HTML5 Canvas type;
- Then you should specify the banner size, its width and height in the right part of the window;

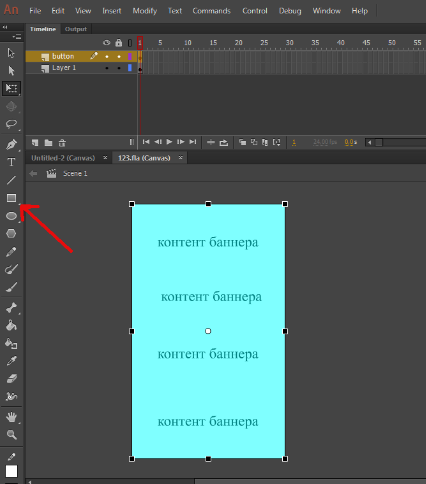
- After that you should add to the banner operating space a required content according to the banner design.
To add the possibility to click on the banner you should perform the following steps:
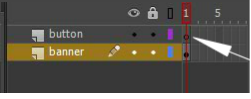
- Add specific layer for a button by pressing on the new layer adding image;

- Select the top layer on the layer panel

- Select a square (marked with an arrow) on the toolbar and place it on the banner operating space.

- Then specify width and height of an element, which is equal to width and height of the banner. You should also specify coordinates of the element X=0 and Y=0;

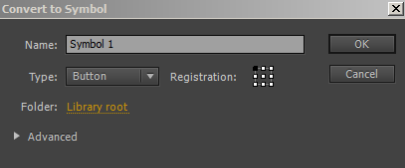
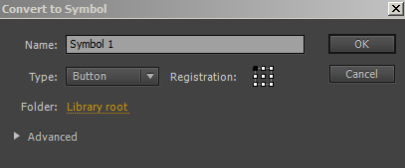
- Mark the square and press the F8 button;
- Specify element type Button (Type field) in the menu that appears and press ОК;

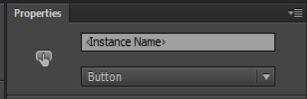
- Specify the name of the added element: ad_exit_button in the main windoe on the Properties panel in the Instance Name field.

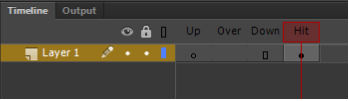
- Double click on the square. In the Timeline tab press the left mouse button on the Up, and while holding it down move Up to the Hit.

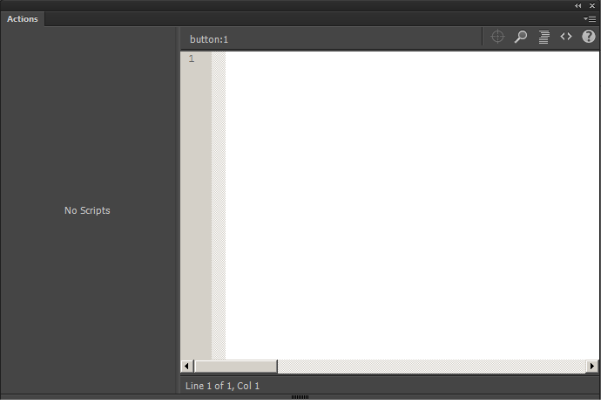
- Find the main baner scene, mark the ad_exit_button button and press F9, you will see the Actions panel.

- Press the Code Snippets image.

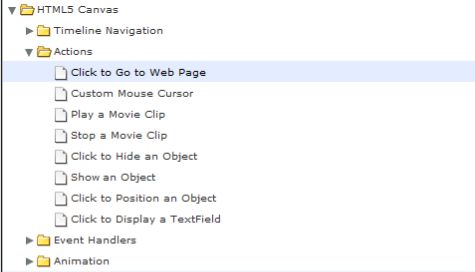
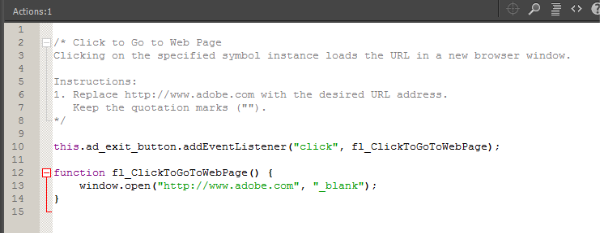
- Double click on HTML5 Canvas -> Actions -> Click to Go to Web Page. in the window that apears.

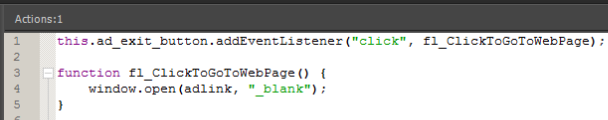
- Delete comments to the code in the menu that appears. Change addresse to the adlink in the fl_ClickToGoToWebPage() function in the command window.open. Adlink must be without quotation marks.


- Close the Actions panel. Press File - Publish Settings.
- Press Publish and OK.
- Submit all files generated by this program in the zip archive according to the requirements specified in the General Requirements section at the beginning of the present Manual.
Updated 7 months ago
