Баннеры Adobe Animate. Требования для Mediasniper
Согласно статье 18.1. Федерального закона от 13.03.2006 N 38-ФЗ (ред. от 14.07.2022) "О рекламе"
Реклама, распространяемая в информационно-телекоммуникационной сети "Интернет", за исключением рекламы, размещенной в телепрограммах и телепередачах, радиопрограммах и радиопередачах, распространяемых в информационно-телекоммуникационной сети "Интернет", должна содержать пометку "реклама", а также указание на рекламодателя такой рекламы и (или) сайт, страницу сайта в информационно-телекоммуникационной сети "Интернет", содержащие информацию о рекламодателе такой рекламы.Примеры правильной маркировки:
Реклама. ООО “Ромашка”
Реклама. romashka.ru
Реклама. ООО “Ромашка”. romashka.ruМаркировки необходимо указывать на каждом кадре баннера и на всем протяжении видео-ролика.
Дисклеймер не заменяет маркировку.
Маркировка должна быть читабельна.
Срок предоставления креативовОптимально предоставить креативы за 1 рабочую неделю до старта размещения.
Это необходимо сделать, т.к. все материалы проходят двухэтапную проверку:-техническая модерация на стороне MediaSniper, проверка на соответствие ТТ. Срок зависит от сложности и количества креативов, в среднем 1-2 рабочих дня
-модерация SSP, до 3х рабочих дней.Если креативы сделаны не по ТТ или представлены ссылками сторонних систем, то сроки обсуждаются индивидуально с участием технических специалистов.
Создание HTML-баннера в Adobe Animate
Для создания рекламного баннера в программе Adobe Animate необходимо выполнить следующие шаги:
- Запустить программу Adobe Animate;
- В верхнем меню выбрать пункт создания нового файла: File -> New;
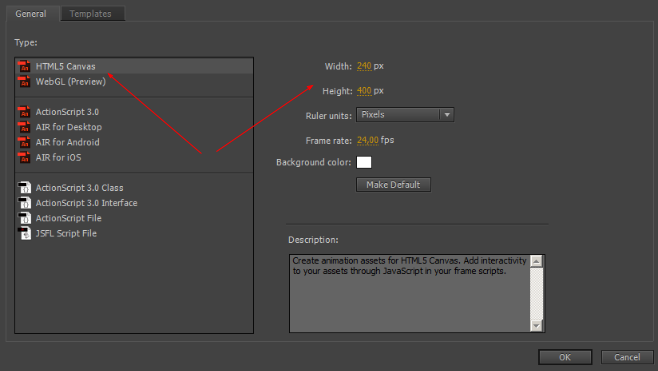
- В появившемся окне во вкладке General в поле Type выбрать тип шаблона рекламного баннера. Предпочтительно выбрать тип HTML5 Canvas;
- Затем необходимо задать размер баннера, задав значение ширины (width) и высоты (height) баннера в правой части окна;

- Далее необходимо добавить на рабочую область баннера требуемый контент, согласно дизайну баннера.
Для добавления возможности клика по баннеру нужно выполнить следующие действия:
- Добавить отдельный слой для кнопки, нажав на пиктограмму добавления нового слоя;

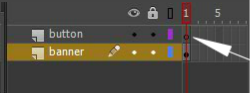
- На панели слоев выбрать самый верхний слой

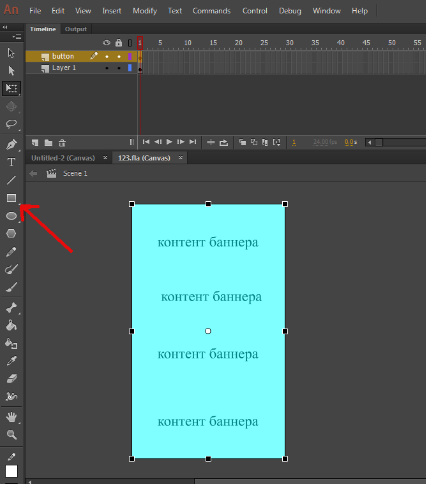
- На панели инструментов выбрать прямоугольник (указано стрелочкой) и поместить на рабочую область баннера.

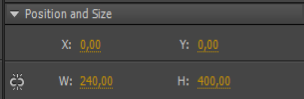
- Затем задать ширину и высоту элемента, равную ширине и высоте баннера. Также необходимо указать координаты элемента X=0 и Y=0;

-
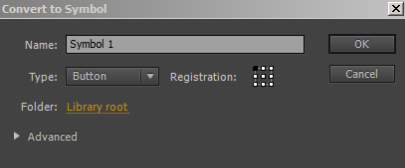
Выделить прямоугольник и нажать на кнопку F8;
-
В появившемся окне необходимо задать тип элемента Button (поле Type) и нажать ОК;

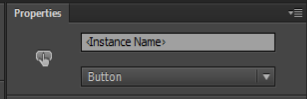
- В основном окне в панели Properties в поле Instance Name необходимо задать имя добавленному элементу: ad_exit_button.

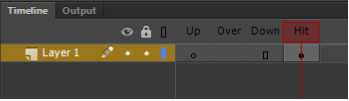
- Двойной клик по прямоугольнику. Во вкладке Timeline нажать левой клавишей мыши на кадр Up и, не отпуская кнопку перетащить кадр на Hit.

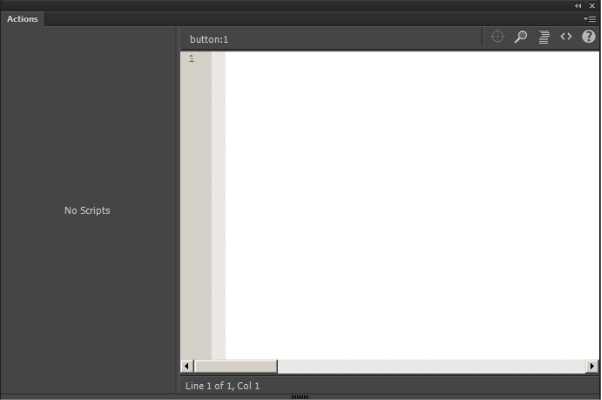
- Выйти на основную сцену баннера, кликом выделить кнопку ad_exit_button и нажать F9. Откроется панель Actions.

- Нажать на пиктограмму Code Snippets

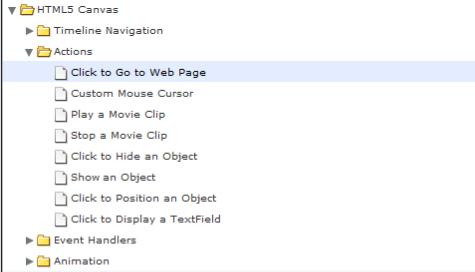
- В появившемся окне необходимо выбрать двойным кликом HTML5 Canvas -> Actions -> Click to Go to Web Page.

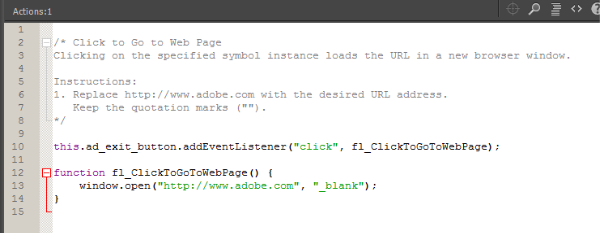
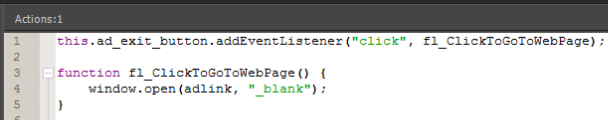
- В появившемся окне нужно удалить комментарии к коду. В функции fl_ClickToGoToWebPage() в команде window.open необходимо изменить адрес на adlink. Adlink должен быть строго без кавычек


-
Закрыть панель Actions. В меню нажать File - Publish Settings.
-
Нажать на кнопку Publish и затем кнопку OK.
-
Передать все сгенерированные программой файлы в zip архиве.
Updated 7 months ago
