Creatives (code editor)
Code editor
Depending on the code type there are several ways of editing codes
It is possible to create the following creative types in TD:
HTML banner
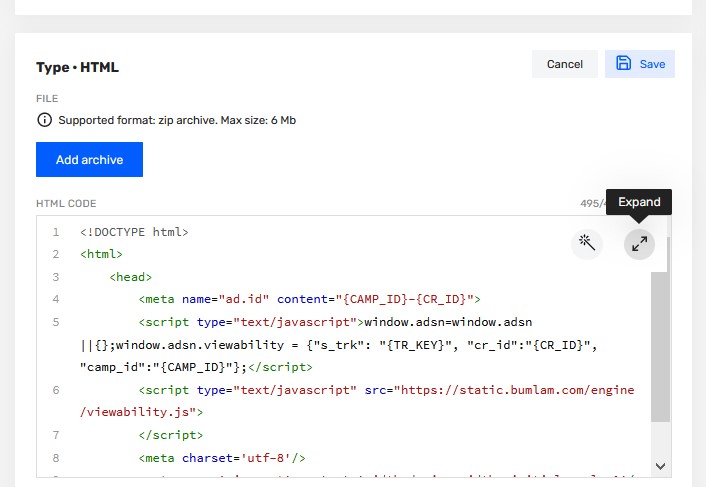
For creatives of HTML-banner type it is possible to edit HTML code. You can edit it in the appropriate section:

Figure 1
You can expand the code by clicking the Expand button (see Figure 1). You will see a larger window that allows you to easily edit code with the same available functionalities. In this new window you can also change the font size (decrease/increase). This functionality is especially useful when the creative contains a lot of code.
When you hover over the "Magic Wand", a list of available actions will open:
- Convert code
- Add macros
Convert code
In this case, the code is wrapped in an html wrapper. The HTML banner must always be a valid HTML document. If there are no html/head/body tags, code will be placed in the body sector while converting.
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Ads</title>
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0;
overflow: hidden
}
</style>
</head>
<body>
</body>
</html>Add macros
This action adds the following metatags to the document:
<meta name="ad.id" content="{CAMP_ID}-{CR_ID}">
<meta name="ad.size" content="width={W},height={H}">Meta tags ad.id and ad.size are added to the HEAD of the HTML document. If the current HTML code doesn’t have a HEAD tag in its structure, then when performing this action, a HEAD tag is created and meta tags are added into it.
These rows can be written in HTML code manually. The Add Macros action allows you to simplify adding macros.
In addition to the macros listed above, TD supports the following types of macros, which you can write manually in the HEAD tag of the HTML code:
- {TR_KEY} // Click ID
- {CR_ID} // Creative ID
- {CAMP_ID} // Campaign ID
- {W} // width
- {H} // height
- {TS} // timestamp
- {RND} // random number
- {LINK_UNESC} // unescaped navigation link
- {LINK_ESC} // escaped navigation link
An example of HEAD tag with macros:
<head>
<meta charset="UTF-8">
<meta name="authoring-tool" content="Adobe_Animate_CC">
<title>2_970x250</title>
<script type="text/javascript">window.adsn=window.adsn ||{};window.adsn.viewability = {"s_trk": "{TR_KEY}", "cr_id":"{CR_ID}", "camp_id":"{CAMP_ID}"}; var test_object = { 's_trk': "{TR_KEY}", "cr_id":"{CR_ID}", "camp_id":"{CAMP_ID}", "w" : "{W}", "h": "{H}", "ts":"{TS}", "rnd":"{RND}", "unesc":"{LINK_UNESC}", "esc":"{LINK_ESC}"};</script>
<script type="text/javascript" src="https://static.bumlam.com/engine/viewability.js"></script>
<script src="https://code.createjs.com/createjs-2015.11.26.min.js"></script>
<script src="https://fl.imgsniper.com/li_banner/engineer2018/1211-mediasniper/publicSet2/2_970-250/2_970x250.js"></script>
<script src="https://fl.imgsniper.com/li_banner/engineer2018/1211-mediasniper/publicSet2/2_970-250/script1.js"></script>
<style>body{margin:0;overflow:hidden;width:970px;height:250px;}</style>
</head>An example of macro substitution:
// source code with macros
var test_object = { "s_trk": "{TR_KEY}", "cr_id":"{CR_ID}", "camp_id":"{CAMP_ID}", "w" : "{W}", "h": "{H}", "ts":"{TS}", "rnd":"{RND}", "unesc":"{LINK_UNESC}"};
// transformed code resulted in substitution of macros values:
var test_object = { "s_trk": "CghI-nIfeIPMixD2rayOBRjb7N_2BQ**", "cr_id":"6A11FF4B5969DD6", "camp_id":"9736851C68AA35C8", "w" : "300px", "h": "250px", "ts":"88507425", "rnd":"88507425", "unesc":"https://sync.terratraf.com/r/?id=RR-TEST-159121161164365718893504868&rurl=http%3A%2F%2Flog%2Ebumlam%2Ecom%2F%3Fsrc%3Dsadn1%26s%5Fact%3Dc%26s%5Ftrk%3DCghI%2DnIfeIPMixD2rayOBRjb7N%5F2BQ%2A%2A", "esc":"${CLICK_URL_ENC}http%253A%252F%252Flog%252Ebumlam%252Ecom%252F%253Fsrc%253Dsadn1%2526s%255Fact%253Dc%2526s%255Ftrk%253DCghI%252DnIfeIPMixD2rayOBRjb7N%255F2BQ%252A%252A"};Please note that after HTML code editing, you need to save changes by clicking the appropriate button.
Updated 7 months ago
