Баннеры Google Web Designer. Требования для Mediasniper
Создание HTML-баннера в Google Web Designer
Согласно статье 18.1. Федерального закона от 13.03.2006 N 38-ФЗ (ред. от 14.07.2022) "О рекламе"
Реклама, распространяемая в информационно-телекоммуникационной сети "Интернет", за исключением рекламы, размещенной в телепрограммах и телепередачах, радиопрограммах и радиопередачах, распространяемых в информационно-телекоммуникационной сети "Интернет", должна содержать пометку "реклама", а также указание на рекламодателя такой рекламы и (или) сайт, страницу сайта в информационно-телекоммуникационной сети "Интернет", содержащие информацию о рекламодателе такой рекламы.Примеры правильной маркировки:
Реклама. ООО “Ромашка”
Реклама. romashka.ru
Реклама. ООО “Ромашка”. romashka.ruМаркировки необходимо указывать на каждом кадре баннера и на всем протяжении видео-ролика.
Дисклеймер не заменяет маркировку.
Маркировка должна быть читабельна.
Для создания рекламного баннера в программе Google Web Designer необходимо выполнить следующие шаги:
- Запустить программу Google Web Designer;
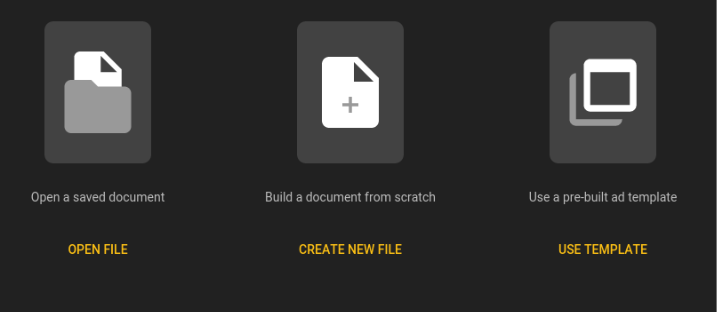
- В появившемся окне выбрать пункт Create new file;
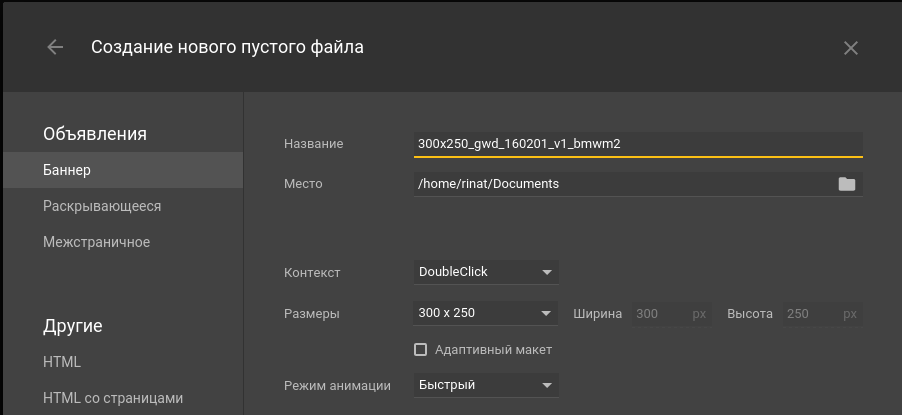
3, В следующем окне в разделе Ads в списке необходимо выбрать тип баннера Banner, заполнить поле Name, согласно требованиям из раздела Общие требования. Также нужно выбрать размерность баннера в выпадающем списке Dimensions.


-
Нажать на кнопку ОК
-
Добавить требуемый контент баннера согласно дизайну
Для добавления возможности клика по баннеру нужно выполнить следующие действия:
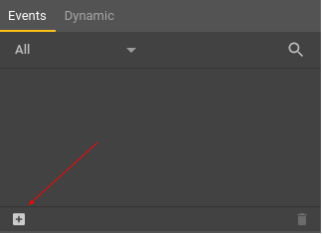
- В разделе Events необходимо нажать на пиктограмму добавления нового события;

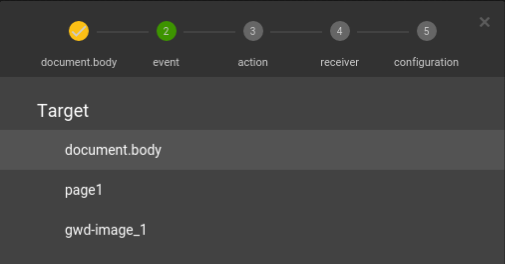
- В появившемся окне в пункте Target необходимо выбрать пункт document.body

- В пункте Event выбрать элемент Mouse, а затем Click

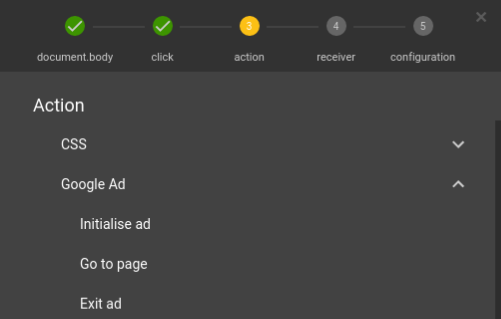
- В пункте Action выбрать Google Ad, затем Exit Ad

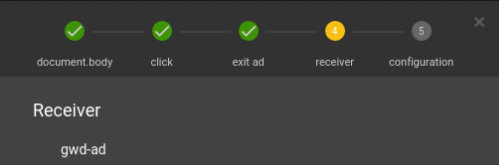
- В пункте Receiver выбрать gwd-ad

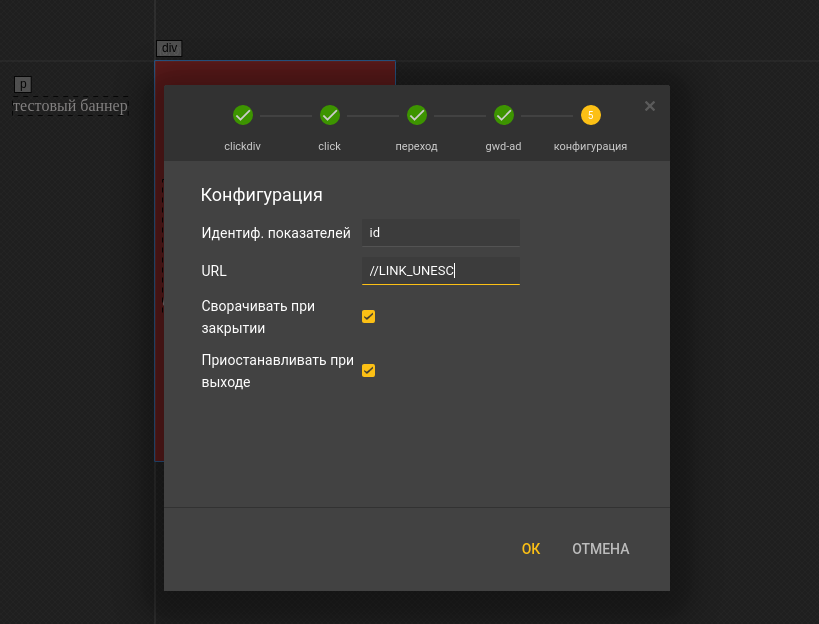
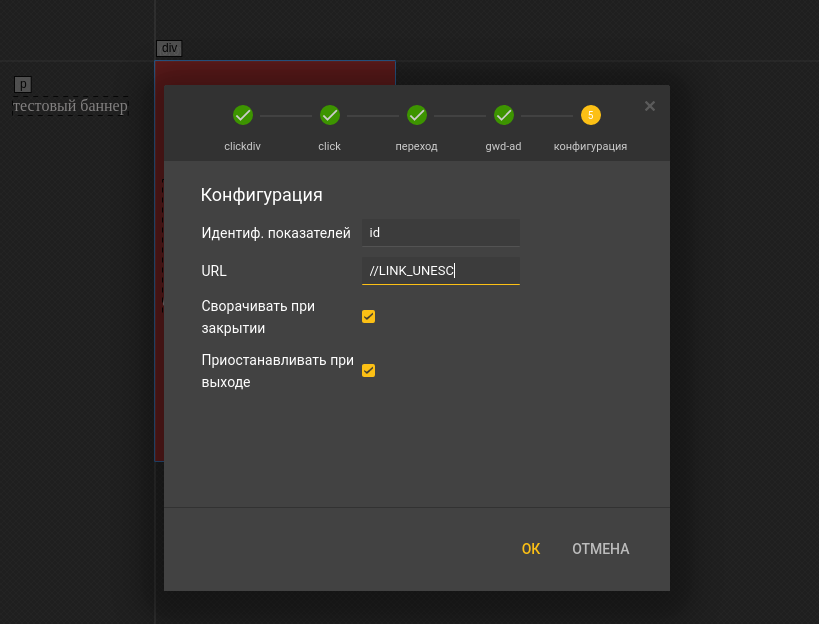
- В пункте Конфигурация заполнить поля Идентиф. показателей, URL и выбрать чекбоксы Сворачивать при закрытии, Приостанавливать при выходе. Затем нажать на кнопку ОК.
Содержимое поля URLПоле URL необходимо заполнить строго значением //LINK_UNESC. См. скриншот ниже

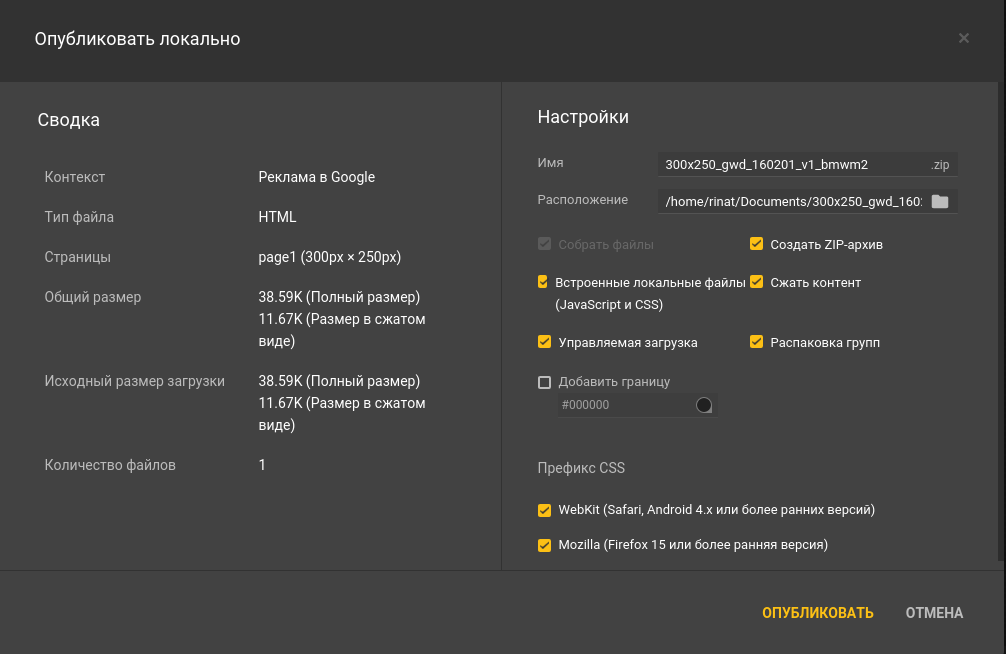
- Для публикации баннера нужно нажать на кнопку Publish и в выпадающем списке выбрать Publish locally.

- В появившемся окне нужно все оставить без изменений и нажать на кнопку Publish.

- Передать все сгенерированные программой файлы в zip архиве.
Updated 4 months ago
